世界初のウェブブラウザ「WorldWideWeb」をブラウザ内で体験できるサイトをCERNが公開

欧州原子核研究機構(CERN)の技術コンサルタントだったティム・バーナーズ=リー氏らが1990年に開発したHTMLエディタ「WorldWideWeb」は、世界初のウェブブラウザといわれています。そんなWorldWideWebをウェブブラウザ上で完全に再現したサイトが、WorldWideWebを生んだCERNのサーバーで公開されています。
CERN 2019 WorldWideWeb Rebuild
https://worldwideweb.cern.ch/
Adactio: Journal—WorldWideWeb
https://adactio.com/journal/14821
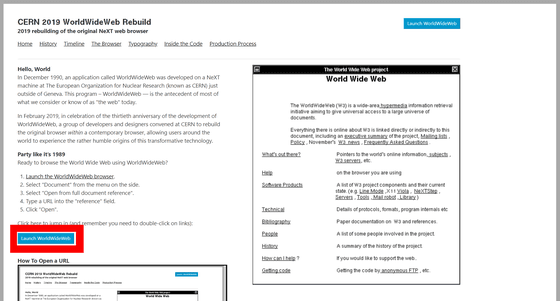
CERNの公開ページにアクセスして、「Launch WorldWideWeb」をクリックします。

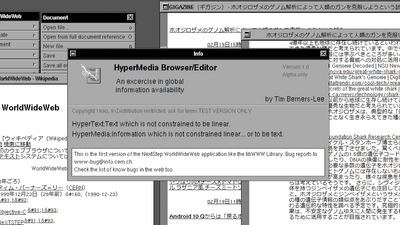
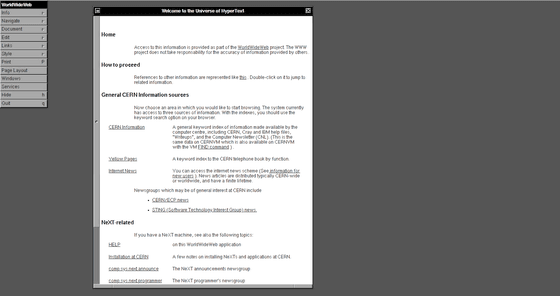
WorldWideWebはこんな感じ。NeXTコンピューターのOSであるNeXTSTEPのHTMLエディタとして登場したWorldWideWebは世界初のウェブブラウザとして知られていて、そのソースコードは1993年にパブリックドメインとしてリリースされています。今回CERNのサーバーで公開されたWorldWideWebは、Remy Sharp氏がJavaScriptでわずか5日間のうちに再構成したものだそうです。

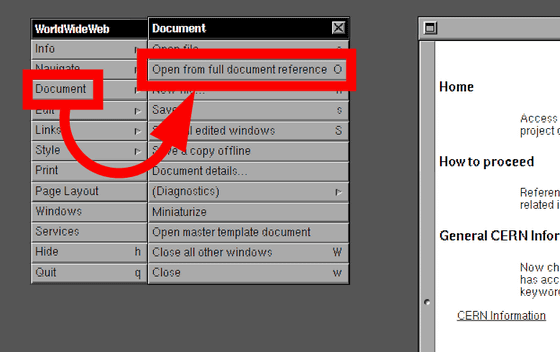
実際にWorldWideWebでウェブサイトを表示させるには、画面左にある「WorldWideWeb」のウィンドウから「Document」をクリックし、「Open from full document reference」を選択します。

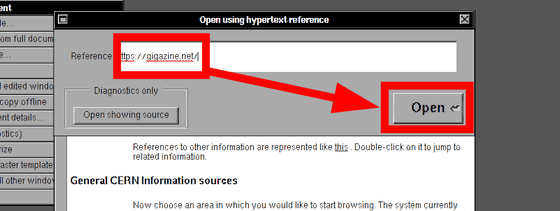
すると「Open using hypertext reference」というウィンドウが表示されるので、「Reference」の欄にURLを入力して「Open」をクリック。今回はGIGAZINEを表示させてみます。

表示されたGIGAZINEのトップページはこんな感じ。HTMLは本来「CERNで進行中の研究内容やさまざまな情報を多くの科学者の間でどうやって共有するか」という問題を解決するために生まれたツールであり、現代では当たり前になったCSSによるウェブページの修飾は想定していないため、色や画像、サイトスタイルは反映されません。ただし、もちろんハイパーリンクは動作するので記事を読むことは可能な様子。

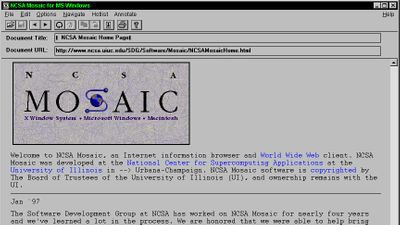
試しにトップページから記事をダブルクリックして表示してみたところが以下の画像。タイトル・本文・ヘッダとリンクだけ残り、非常にシンプルな見た目です。

WorldWideWebはブラウザであるだけではなく、HTMLエディターでもありました。左の「WorldWideWeb」のウィンドウから「Document」をクリックし、「New file...」をクリックします。

ファイル管理のウィンドウが立ち上がるので、Nameの欄にファイル名を「.html」の拡張子も一緒に入力して「OK」をクリック。

エディターのウィンドウが表示されます。「Heading」が文書のタイトル、「Text」が文書の内容、「Author」が文書の著者を記す欄になっていて、クリックすれば編集が可能です。

HTMLは、文書内にハイパーリンクを作成することで、データバンクから文書をいちいち探し出さなくても、文書内から必要な情報を一発で参照できるというアクセス性の高さが画期的でした。もちろんWorldWideWebでも文書内にハイパーリンクを作成できます。今回は、「test.html」の中にある「GIGAZINE」という文字から、GIGAZINEのトップページにリンクを飛ばしてみます。まずは左の「WorldWideWeb」のウィンドウから「Links」をクリックして、「Links」ウィンドウを表示します。

GIGAZINEのトップページを表示したウィンドウをアクティブにした状態で、「Links」ウィンドウの「Mark all」をクリック。

そして、test.htmlの「GIGAZINE」をドラッグして選択したら、「Links」ウィンドウの「Link to marked」をクリック。

少し分かりづらいですが、GIGAZINEに下線が追加されていて、ハイパーリンクが作成されたことがわかります。

リンクをダブルクリックすると、GIAGZINEのトップページが表示されました。

世界初のウェブブラウザであるWorldWideWebを現行のウェブブラウザ上で体験することで、インターネットの歴史の1ページに触れることができますが、WorldWideWebを生み出したCERNが公開したという話題性もあってアクセス過多となっているのか、記事作成時点では、CERNのサーバーに接続できないことが複数回ありました。
・関連記事
世界で一番最初のブラウザの名は「WorldWideWeb」 - GIGAZINE
「世界初のウェブサーバ」と「日本最初のホームページ」 - GIGAZINE
ウェブブラウザの栄枯盛衰が一発でわかるグラフ - GIGAZINE
インターネットは誰が、何の目的で発明したのか?その答えに迫るムービー「Who Invented the Internet? And Why?」 - GIGAZINE
HTMLのリンクタグ「href」は何の略なのか? - GIGAZINE
ウェブブラウザの進化系統図 - GIGAZINE
「ウェブの父」ティム・バーナーズ=リーが新プラットフォーム「Solid」を発表 - GIGAZINE
・関連コンテンツ